利用mongodb查询某坐标是否在规定多边形区域内的方法
前言
大家都知道MongoDB是一个基于分布式文件存储的数据库,并提供创建基于地理空间的索引的能力,本文将使用MongoDB 基于地理空间索引进行坐标所在区域的判断及使用。
1.使用百度拾取坐标工具,在地图上定义多边形的坐标点,并把每个点的坐标保存。
百度拾取坐标工具:http://api.map.baidu.com/lbsapi/getpoint/
多边形的坐标点如下:
113.314882,23.163055
113.355845,23.167042
113.370289,23.149564
113.356779,23.129758
113.338238,23.13913
113.330979,23.124706
113.313588,23.140858
113.323865,23.158204
113.314882,23.163055
注意:首尾坐标必须一样,这样才能使多边形闭合。
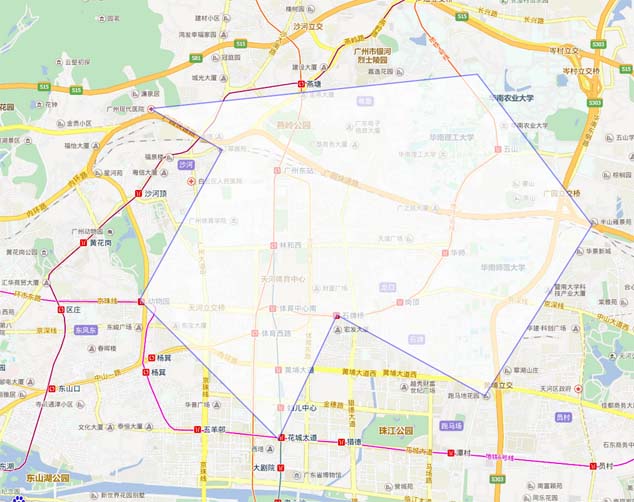
2.使用百度地图开放平台地图JS Demo,把多边形坐标输入,看看多边形是否合适。
百度地图开放平台地图JS Demo:http://developer.baidu.com/map/jsdemo.htm
把以下代码替换源码编辑器中的内容,然后点击运行
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="viewport" content="initial-scale=1.0, user-scalable=no" />
<style type="text/css">
body, html{width: 100%;height: 100%;margin:0;font-family:"微软雅黑";}
#allmap {height:100%; width: 100%;}
#control{width:100%;}
</style>
<script type="text/javascript" src="http://api.map.baidu.com/api?v=2.0&ak=您的密钥"></script>
<title>设置线、面可编辑</title>
</head>
<body>
<div id="allmap"></div>
<div id="control">
<button onclick = "polyline.enableEditing();polygon.enableEditing();">开启线、面编辑功能</button>
<button onclick = "polyline.disableEditing();polygon.disableEditing();">关闭线、面编辑功能</button>
</div>
</body>
</html>
<script type="text/javascript">
// 百度地图API功能
var map = new BMap.Map("allmap");
map.centerAndZoom(new BMap.Point(113.330764,23.155878), 15);
map.enableScrollWheelZoom();
var polygon = new BMap.Polygon([
new BMap.Point(113.314882,23.163055),
new BMap.Point(113.355845,23.167042),
new BMap.Point(113.370289,23.149564),
new BMap.Point(113.356779,23.129758),
new BMap.Point(113.338238,23.13913),
new BMap.Point(113.330979,23.124706),
new BMap.Point(113.313588,23.140858),
new BMap.Point(113.323865,23.158204)
], {strokeColor:"blue", strokeWeight:2, strokeOpacity:0.5}); //创建多边形
map.addOverlay(polygon); //增加多边形
</script>
多边形区域

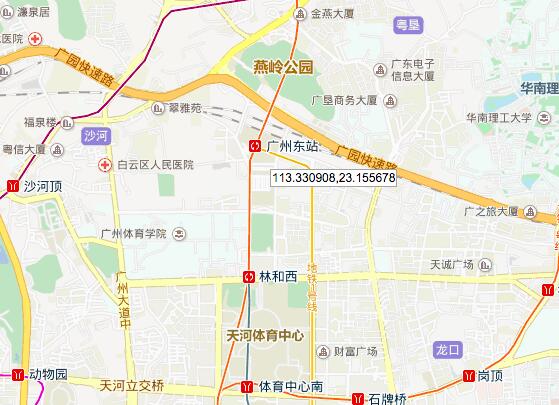
3.定义测试坐标
广州东站坐标:113.330908,23.155678 (多边形内)

宏发大厦:113.33831,23.137335 (多边形外)

4.在mongodb测试
1.创建数据库
use testdb;
db.createUser(
{
“user”:”root”,
“pwd”:”123456″,
“roles”:[{“role” : “readWrite”, “db”:”testdb”}]
}
);
db.auth(
{
“user”:”root”,
“pwd”:”123456″
}
);
2.插入多边形范围并添加索引
db.geo.ensureIndex(
{
polygons: “2dsphere”
}
);
db.geo.insert(
{
polygons:
{
type:”Polygon”,
coordinates:[[
[113.314882,23.163055],
[113.355845,23.167042],
[113.370289,23.149564],
[113.356779,23.129758],
[113.338238,23.13913],
[113.330979,23.124706],
[113.313588,23.140858],
[113.323865,23.158204],
[113.314882,23.163055],
]]
}
}
);
3.判断坐标是否在多边形区域
广州东站坐标:113.330908,23.155678
db.geo.find(
{
polygons:
{
$geoIntersects:
{
$geometry:{
“type” : “Point”,
“coordinates” : [113.330908,23.155678] }
}
}
}
);
输出:
{ “_id” : ObjectId(“57c2b1895fb7fd4790f9f099”), “polygons” : { “type” : “Polygon”, “coordinates” : [ [ [ 113.314882, 23.163055 ], [ 113.355845, 23.167042 ], [ 113.370289, 23.149564 ], [ 113.356779, 23.129758 ], [ 113.338238, 23.13913 ], [ 113.330979, 23.124706 ], [ 113.313588, 23.140858 ], [ 113.323865, 23.158204 ], [ 113.314882, 23.163055 ] ] ] } }
表示坐标 113.330908,23.155678 在多边形区域内
宏发大厦:113.33831,23.137335
db.geo.find(
{
polygons:
{
$geoIntersects:
{
$geometry:{
“type” : “Point”,
“coordinates” : [113.33831,23.137335] }
}
}
}
);
输出:空
表示坐标 113.33831,23.137335 在多边形区域外
总结
本篇文章到此结束,如果您有相关技术方面疑问可以联系我们技术人员远程解决,感谢大家支持本站!

