antd为Tree组件标题附加操作按钮功能
一、前言
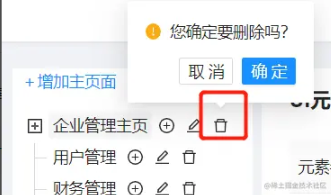
使用antd的tree组件实现下面这样的模块树,点击标题请求其下列表的数据,点击标题旁边的操作图标则执行对应的增删改功能:

二、实现方案
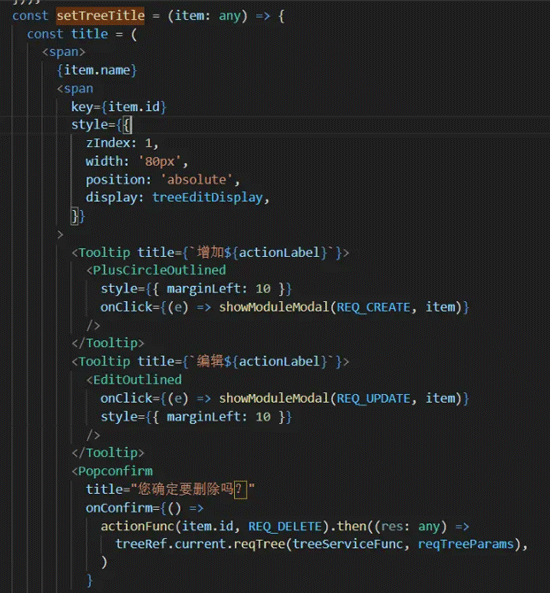
1.封装一个设置树标题的方法,通过开关改变state来控制图标按钮是否可见:

处理树数据(name、children)
const setTree = (module_data: any) => {
return module_data.map((item: any) => {
let _json = { …item };
_json.name = setTreeTitle(item);
_json.children = item.children ? setTree(item.children) : [];
return _json;
});
};
return module_data.map((item: any) => {
let _json = { …item };
_json.name = setTreeTitle(item);
_json.children = item.children ? setTree(item.children) : [];
return _json;
});
};
赋值给Tree的treeData:
<Tree
…
treeData={setTree(treeData)}
…
fieldNames={{ title: ‘name’, key: ‘id’, children: ‘children’ }}
/>
…
treeData={setTree(treeData)}
…
fieldNames={{ title: ‘name’, key: ‘id’, children: ‘children’ }}
/>
2.树标题被选中时,则调用刷新列表的方法:
onSelect={(value: any, e: any) => {
if (e.selected) {
treeSelectFunc(value[0]);
}
}}
if (e.selected) {
treeSelectFunc(value[0]);
}
}}
3.但需要注意的坑是,由于我增加了删除功能,当执行删除操作后,树处于选中状态的话就会报错,因为处于选中状态就会调用刷新列表的方法,但该数据已经被我删除了,可能因此报错:

所以我们需要创建一个state来存储当前选中的数据:
const [selectId, setSelectId] = useState<any>(null);
然后在onSelect方法中判断新选中的数据是否是当前数据,如果是则不再执行请求方法:
onSelect={(value: any, e: any) => {
const selectValue = value[0]
if (e.selected && selectValue !== selectId) {
treeSelectFunc(selectValue);
setSelectId(selectValue)
}
}}
const selectValue = value[0]
if (e.selected && selectValue !== selectId) {
treeSelectFunc(selectValue);
setSelectId(selectValue)
}
}}
这样就解决了删除数据可能报错的问题。
三、总结
到此这篇关于antd为Tree组件标题附加操作按钮功能的文章就介绍到这了,更多相关antd为Tree组件按钮功能内容请搜索以前的文章或继续浏览下面的相关文章希望大家以后多多支持!

