vue axios二次封装的详细解析
axios的二次封装
视频讲解
npm i axios //下载axios
首先创建两个文件夹在src目录下;api和config

先在config文件夹下建立一个index.js;具体代码如下:
export default{
baseUrl:{
dev: “http://localhost:8082/mhy”, //开发环境
pro: “http://.xx.xx.xx:8082/mhy”, //上线环境
}
}
baseUrl:{
dev: “http://localhost:8082/mhy”, //开发环境
pro: “http://.xx.xx.xx:8082/mhy”, //上线环境
}
}
当然我这里是因为我主要写后端springboot,就没有使用什么第三方前端的请求工具
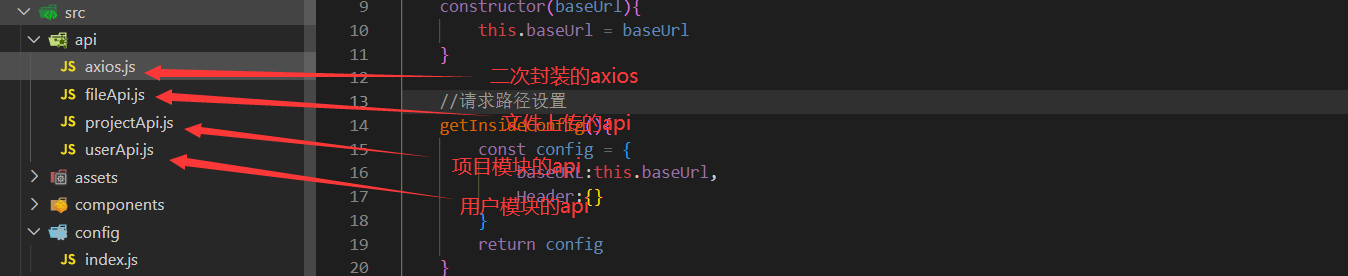
在api文件夹下建立一个axios.js;对axios进行二次封装;
最后在api文件夹下创建你需要调用的api,当然你可以写在一个里面,也可以不同模块分开写
我这里是分开写的:

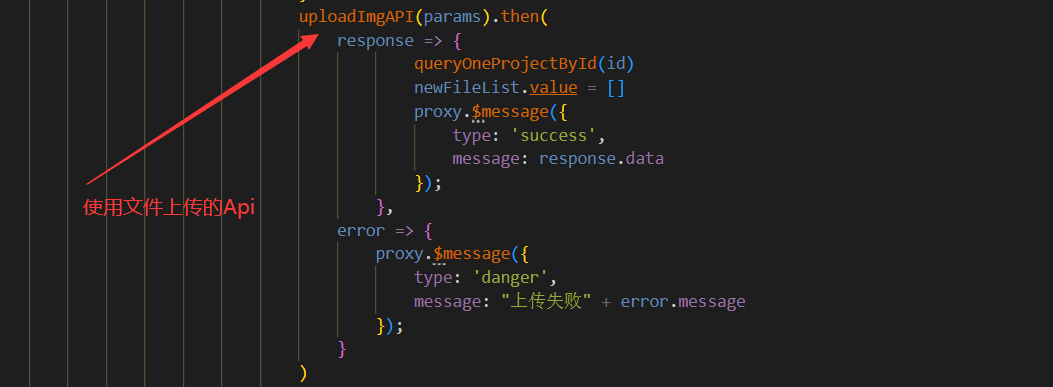
然后看看具体怎么使用
fileApi.js
简单的写一个;在组件中引入就可以使用了
import { deleteImgAPI, uploadImgAPI } from ‘@/api/fileApi’

当然最后你也可以全局注册一下,然后直接通过proxy调用,也很方便,
到此这篇关于vue axios二次封装的详细解析的文章就介绍到这了,更多相关vue axios二次封装内容请搜索以前的文章或继续浏览下面的相关文章希望大家以后多多支持!

