MySQL数据库迁移OpenGauss数据库解析
环境
华为云服务器 4核 8G CentOS 8.0 64位
- JDK11
- Data Grip
- xshell
- xftp
- mysql 8
安装OpenGauss
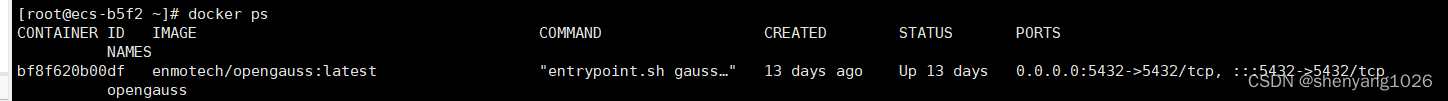
1.此次安装基于Docker进行安装
docker安装步骤自行解决
$ docker run –name opengauss –privileged=true -p 5432:5432 -d -e GS_PASSWORD=Enmo@123 enmotech/opengauss:latest
# 解释:-p 5432:5432 表示外部5432端口映射到容器中的5432端口
# GS_PASSWORD=Enmo@123 表示使用数据库连接密码为Enmo@123
# 这里我试过修改成其他密码但是都连接不上,具体为什么还不知道
注意:docker run时会自动下载对应的镜像,所以安装完docker直接执行即可。另外执行完这个命令后数据库就已经启动了,可以尝试用第三方工具来连接数据库(例如DataGrip),注意要放行端口确保安全组和防火墙都是放行的。

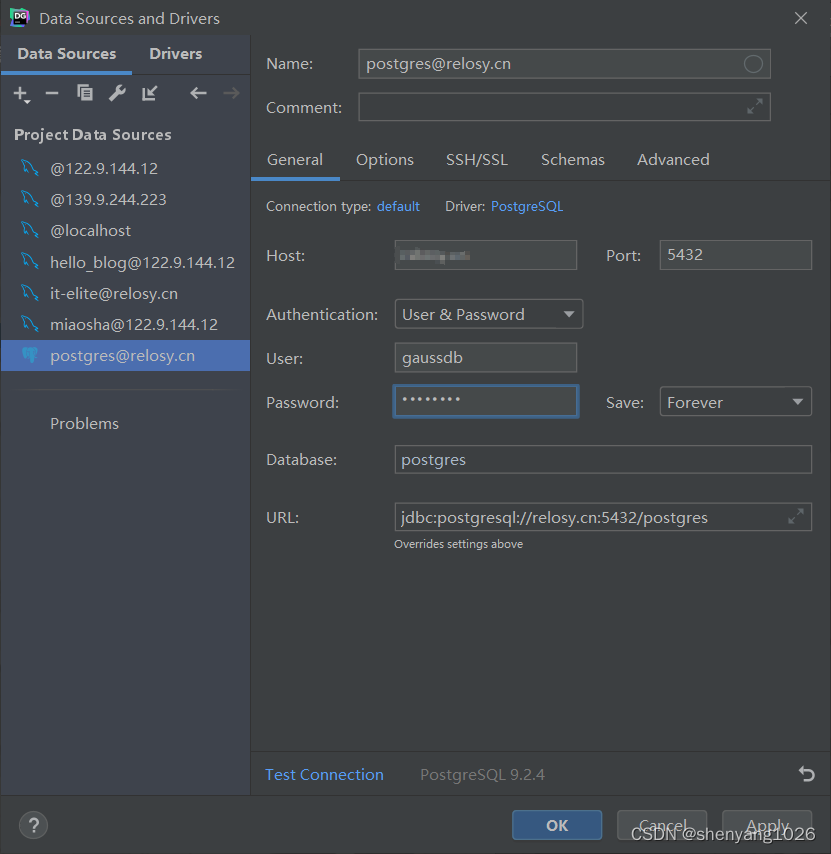
2.DataGrip连接数据库
其实高斯数据库就是基于Postgres数据库实现的,使用datagrip连接数据库时数据源可以直接选择postgres即可,后续代码中使用的jdbc也可以直接使用postgres

host:ip地址
port:默认5432
创建并导入数据
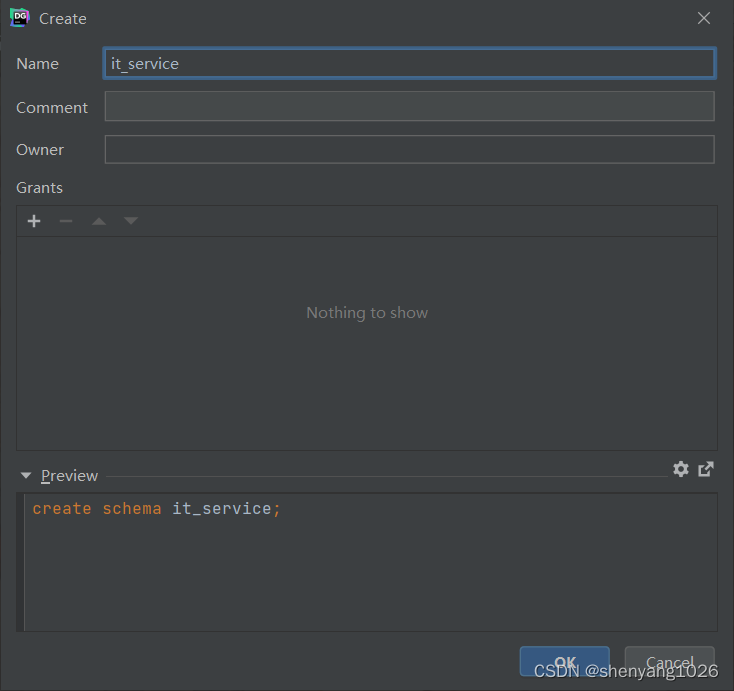
3.新建数据库
我们在postgres下新建一个名为it_service的数据库
这里新建可以使用sql语句也可以使用可视化工具

4.在it_service数据库下创建并导入所有项目必要数据
直接将sql文件导入datagrip中,并执行即可
这里需要特别注意,高斯数据库中的数据类型和语法和mysql中的语法有很多区别。
下面罗列几种常见的需要修改的语法:
- 高斯数据库中对字段不需要使用“来包裹
- 高斯数据库中没有datetime数据类型 取而代之的是date数据类型
- 高斯数据库中没有tinyint数据类型,这里可以直接使用integer代替
- 高斯数据库中没有sysdate() 函数,可以用 now()代替
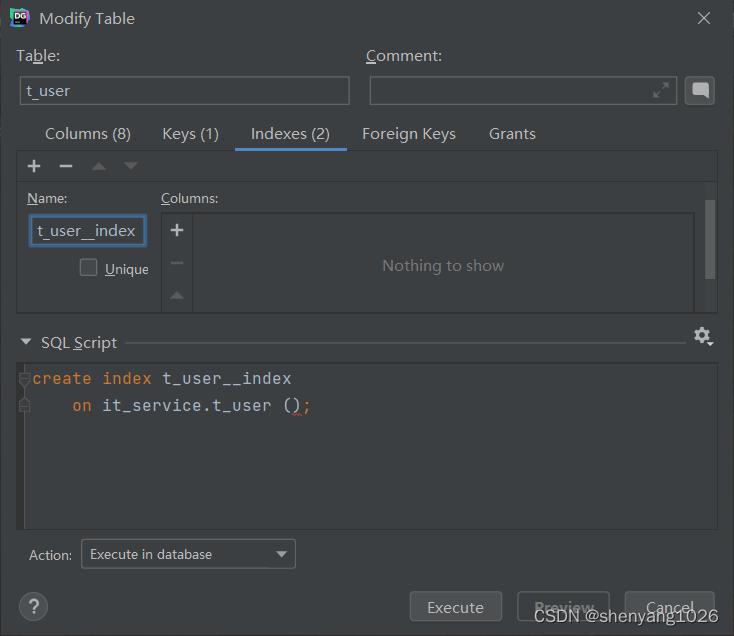
- 高斯数据库中创建约束索引、自增的语法不同,我是通过datagrip的可视化配置来创建索引的

修改后端项目
由于将数据库从mysql切换到高斯数据库,我们项目中配置的datasource参数就需要进行相应的改变
1.在maven中加入postgres依赖(前面提到过,高斯数据库是基于postgres实现的,所以直接导入postgres依赖即可)
<groupId>org.postgresql</groupId>
<artifactId>postgresql</artifactId>
<version>42.3.4</version>
</dependency>

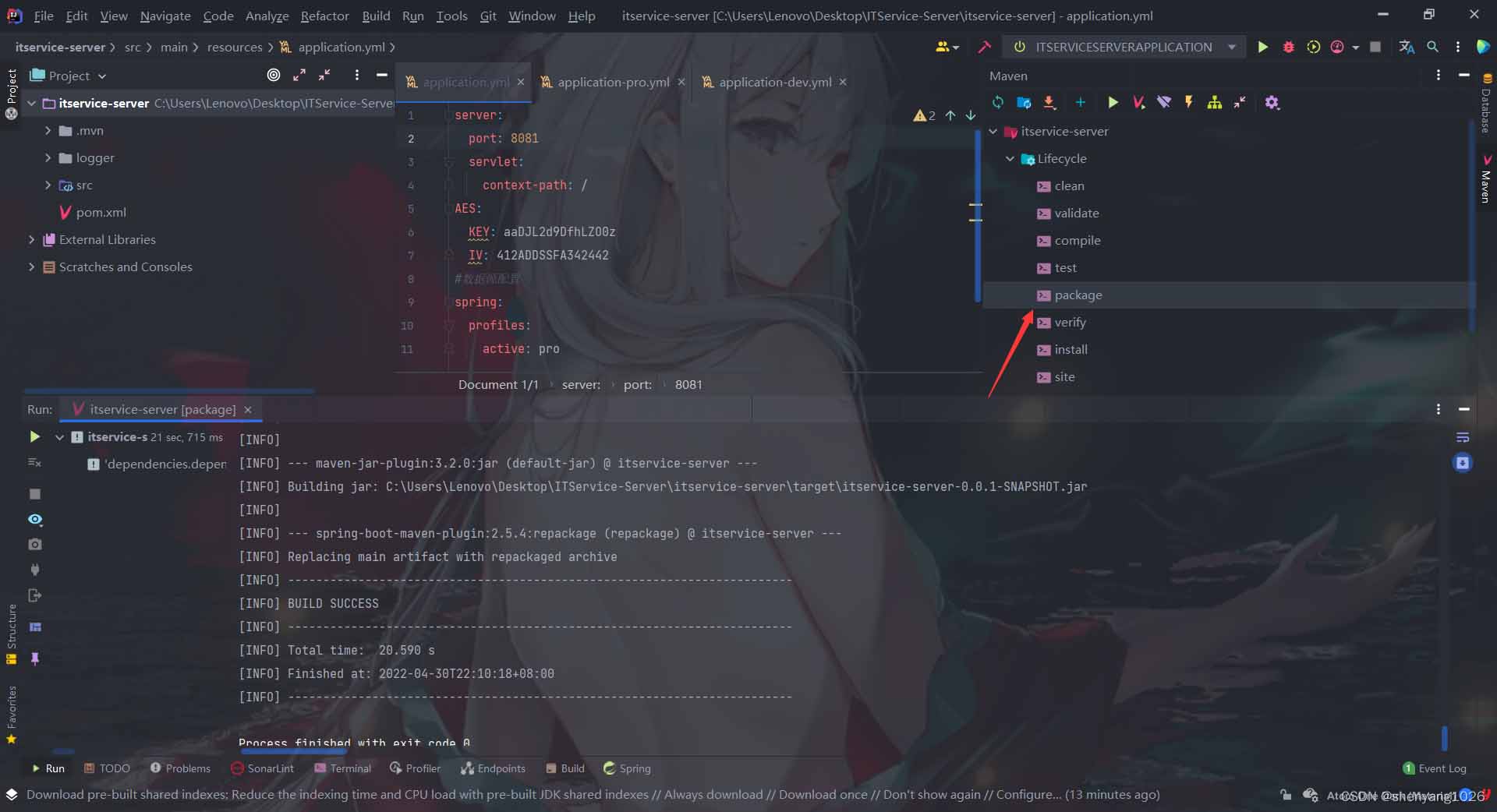
2.修改application.yml
datasource:
username: ${账号}
password: ${密码}
url: jdbc:postgresql://${ip地址}:${端口号}/postgres
driver-class-name: org.postgresql.Driver
# ${} 中的内容需要自己填写
3.修改Mapper.xml中高斯数据库不兼容的语法
部署后端项目
1.本地使用maven package打包

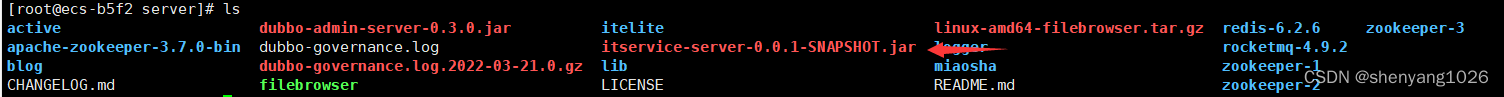
2.打包后将target目录下生成.jar文件上传到云服务器上(可以使用xftp等工具)

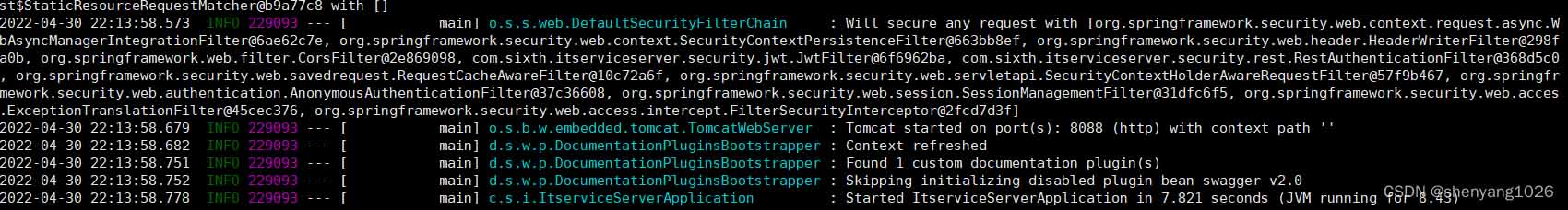
3.运行并测试启动是否正常

4.使用postman等工具访问并测试
5.确认无误后 CTRL+C关闭当前程序,并使用后台启动
部署前端项目
基于docker进行部署vue项目
1.下载nginx镜像
2.编写nginx配置文件
events {
worker_connections 1024;
}
http {
include mime.types;
default_type application/octet-stream;
#开启文件传输服务
sendfile on;
#设置保持链接时间
keepalive_timeout 65;
client_max_body_size 20m;
server {
listen 80;
server_name localhost;
location / {
root /usr/share/nginx/html/it-service; #配置Vue项目根路径,与
index index.html index.html; #配置首页
try_files $uri $uri/ /index.html; #防止刷新报404
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
}
}
3.编写Dockerfile文件
# 将dist目录 拷贝到 容器中的 it-service目录下(注意这个it-service目录必须和上面nginx配置文件中的映射路径相同)
COPY dist/. /usr/share/nginx/html/it-service/
# 将nginx的配置文件 替换掉 容器中的配置文件(注意这里是直接替换的nginx.conf),也就是说我们写的conf文件必须是完整的一个nginx配置文件
COPY default.conf /etc/nginx/nginx.conf
4.制作镜像
5.启动容器
6.访问测试
以上为个人经验,希望能给大家一个参考,也希望大家多多支持。

